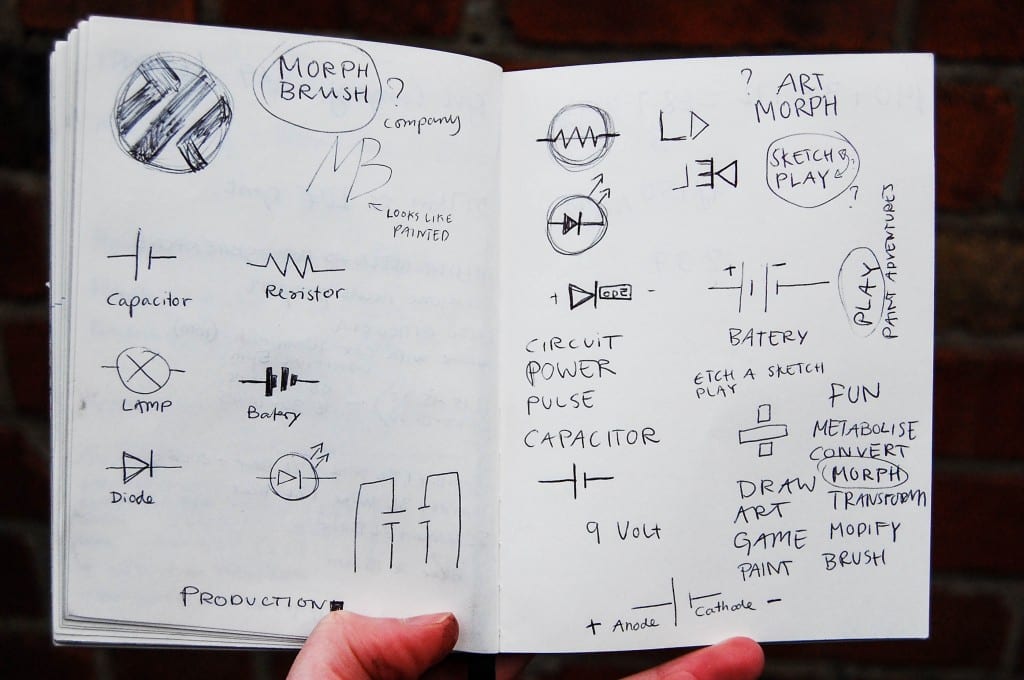
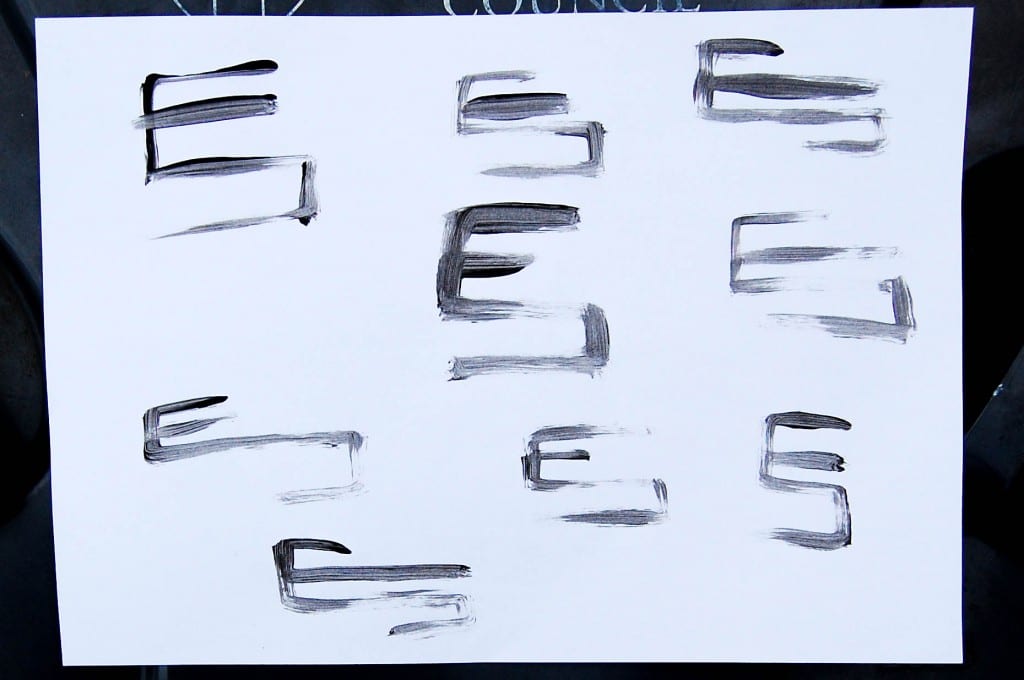
We know what we want the style of the logo to look like, namely a rough paint brush kind of style. Now we need the actual logo and a name for our product. The picture below shows a few first sketches and key words we could use.

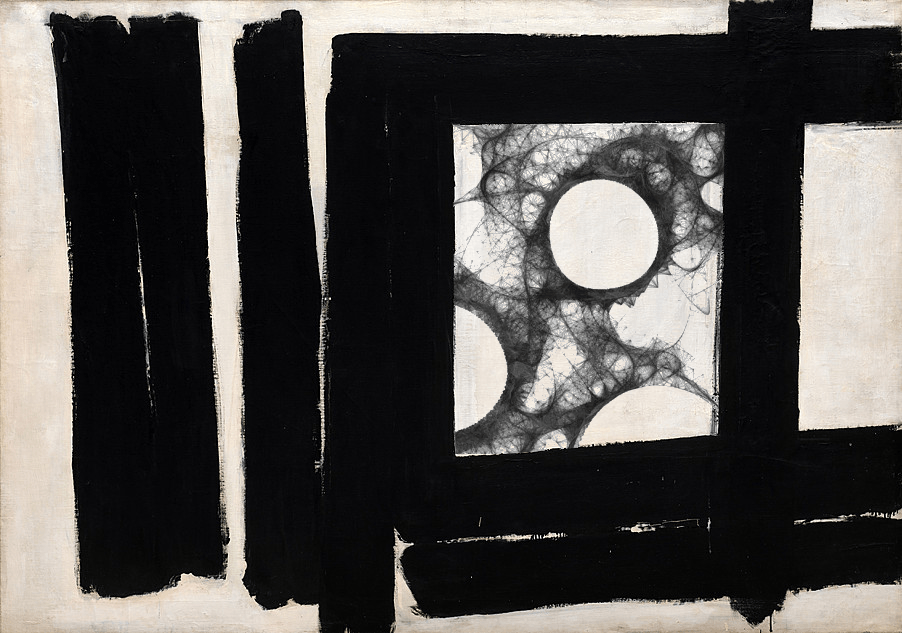
Leading on from this and influenced by our current visuals of the processing code, we came up with a very abstract logo idea. The circle is representing the circuit and our controls for the new etch a sketch, whilst the lines in the centre are a representation of a sketch.
An abstract logo allows us to still think of a name. Following is a list of keywords that we could combine to name our product. We tried differnt variations but non of them were quite what we were looking for.
|
– Art – Paint – Brush – Sketch – Line – Draw |
– Play – Game – Retro |
– Modern – Combine – Morph – Scattered – Altanative – Create – Collaborate – Interact |
– Finger – Body – Circuit – Arduino – Electronics – Digital – Cardboard |
Finishing our little session Jas described our project as “edgy” -> “Edgy Sketch” (Saaayyy whhaaattt???)
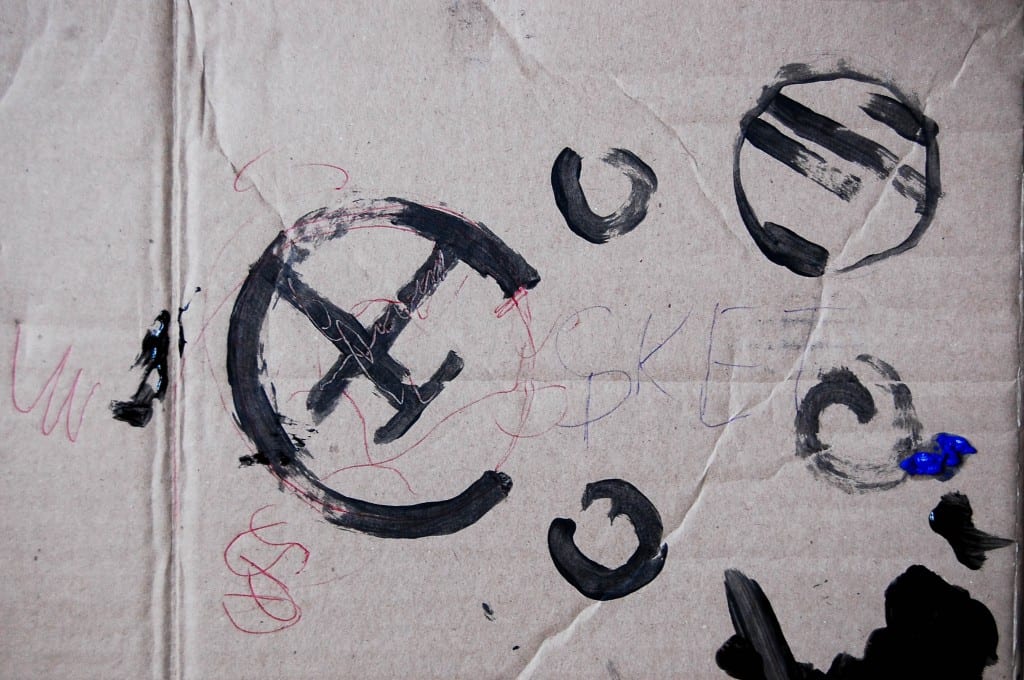
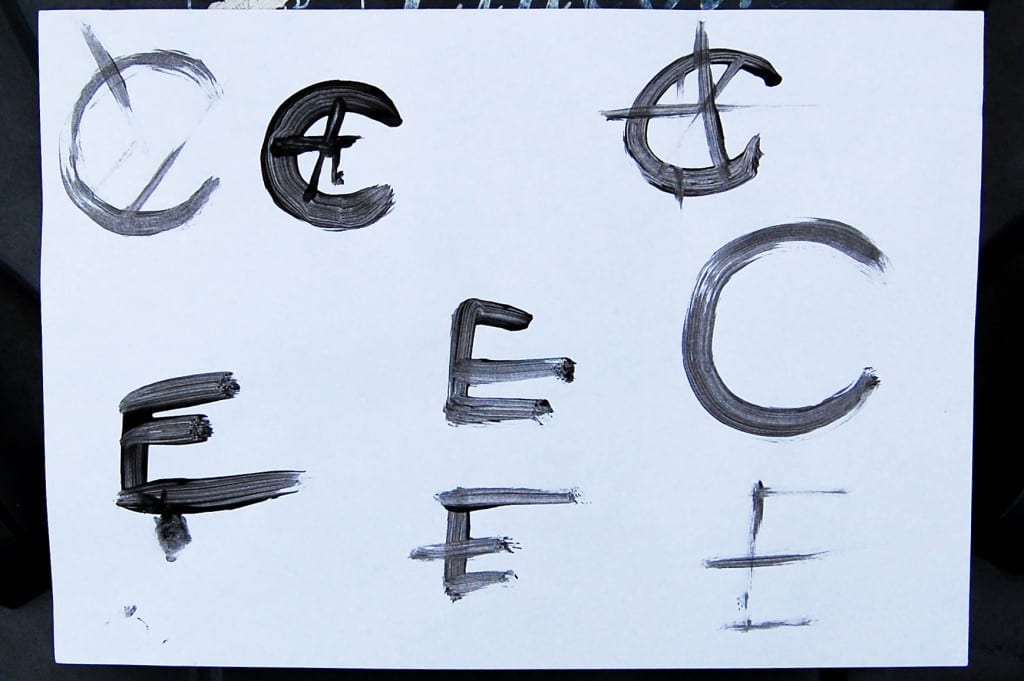
We are well aware of it beeing a terribly cringy name but at the same time it gives it the certain something we need for people to remember it. I’m not saying it is the final name but it is the best we have at the moment. So going for the same style as already shown in example above and with the name “edgy sketch” we created some more logo sketches:
…which I then converted in to vectors which look like this:



























Recent Comments