We’ve been experimenting how we can make the sketch look more interesting. By adding these two lines:
fill (random(200), random(100), random (30));
ellipse (penX, penY, random(30), random(30));
to our code with in “void draw() { }” we can now change the ellipse and the fill of our pen.
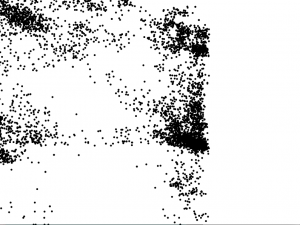
We started of with randomizing the ellipse. As you can see it changes from a size of 0 to the maximum size.
ellipse (penX, penY, random(hight), random(width));
Next we changed the colour, this works on a RGB scale.
fill (random(255), random(255), random (255));
knowing that both worked we now started changing the values. For example:
ellipse (penX, penY, random(200), random(200));
This changes the max. value that we created earlier to 200.
Other changes where:
fill (random(255), random(255), random (255));
ellipse (penX, penY, random(20, 30), random(20, 30));
fill (random(50), random(50), random (50));
ellipse (penX, penY, random( 30), random( 30));
fill (random(200), random(100), random (30));
ellipse (penX, penY, random(30), random(30));























Recent Comments