The Concept
To be more than just a sketch, we wanted to take the project further. With a key idea of co-operation being at the heart of the project, we developed ways to incorporate this into our piece further.
Therefore we elaborated the concept of creating a single piece between two people and decided to create a whole piece of artwork based on everyones collaboration. By this we mean, every piece that is created gets saved. This piece will then be put into a grid and eventually will create a large build up of numerous peoples work in order to create a final piece.
Potential Ideas
1. Each sketch is done however the participant wants and is randomly added to the grid
2. The participants are given a start and an end point, then their image is added to the grid giving the over all image a connection between each image
3. Everyone is asked to try and draw the same image. When done the image is added to the grid on any order.
4. Like the concept of Chinese Whispers, the first people are given an image to try and imitate. The person after them then copies the previous sketch and so on. This is completed for each line of the grid or potentially the whole grid till complete.
Chinese Whispers
The Chinese Whispers idea is the one that we found worked the most. not only does it make the sketch fun and create a nice final piece at then end. It also takes aspects of collaboration in the use of the interactivity. For example;
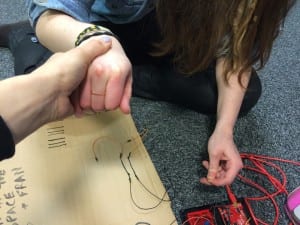
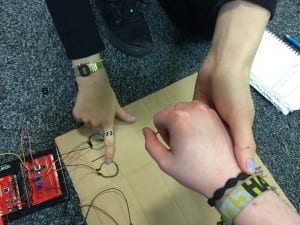
– To draw the sketch it will still require 2 people to make one image
– the following on form the last drawer means that whilst your pair is working separately, you will still be relying on the first person to know what to draw
– Whilst you work individually, you will essentially be working as part of a whole int he end piece.
The grid will be either 8×8-10×10
Installation Design
If this idea was to be used, the way the installation would be set up would be such as;

There would be a screen on the left that showed what the participants where suppose to try and draw.
The screen in the middle would project what is being drawn
and the screen on the right would show the grid (although this may be done different to stop people seeing the original drawing they are meant to be imitating.)
The post in the middle would be what holds the ardunio and has the control on top. The projector will also be in this post.
The video gives a idea of how it would be seen from the participants;
The post in the middle will consist of;
– Controllers (Circles) to guide the pen left, right, up and down
– Symbols to show users what controllers are what
– A button to clear the screen
– A button to save finished sketch
– The ardunio board and laptop underneath the wood
– The projector
















Recent Comments