For this one, we wanted to try create a sketch again in processing and arduino than ran in Java. To do this we had to do it in different steps.
Step 1
First we had to set up the sketch in processing.
After this we could begin to draw in Java using our mouse. From using the code we had, this created a black background with a green thick line.
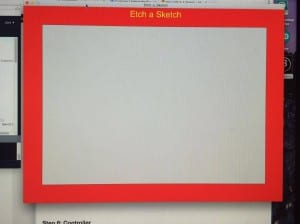
By changing some basic code, we could personalise the sketch to have the appearance we wanted. To make it look like a classic etch e sketch, we changed the background to white, the pen to black, and made the line thinner.
Step 2
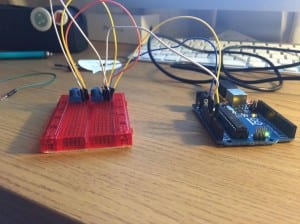
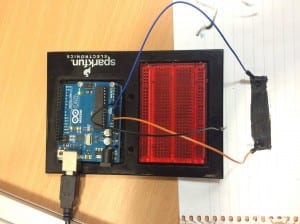
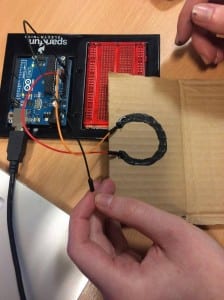
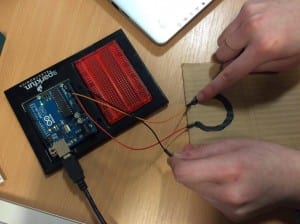
In the next step we had to add a button to control the drawing. To do this we had to build an Arduino circuit that included a tactile button.
We then had to build the code in Arduino and upload it. We then had to test out that this was working the way it needed to between the circuit and the code. To do this we ran the code and what we got was a continuous line of data from the arduino. When the button was pressed you can see the data from from 1 to 0.
**VIDEO TO BE UPLOADED**
Once this was done and tested, we then moved on to coding the processing. This code was given to us, and therefore we didn’t have to figure it out ourselves.
HOWEVER, as like the last experiment, we could figure out hoe to get the processing code to link to the Arduino.
This is still be tested now however, and is a work in progress.
http://codasign.com/tutorials/etch-a-sketch-project/


















Recent Comments